Transition Discoveries
.png)
Duration
12 Months
Team
5 Members
Tools
Figma, FigJam
Google Forms
Contribution
Formative Research, Design System, Affinity Mapping, Wireframing Prototyping, Visual Design and Usability Testing
Problem Background
Navigating the transition from adolescence to adulthood is especially challenging for youth with disabilities, who face unique obstacles across various domains. Our initiative focused on creating a professional development section on the Transition Discoveries (TD) website, dedicated to mentors and educators.
How can we ensure professionals assisting youth with disabilities have access to tailored digital platforms, bridging resource gaps and supporting their transition into adulthood effectively?
Pain Points

Ethical failure: Societal negligence towards equity and justice.
Social exclusion: Barriers preventing full societal participation.
Complex Transition Needs: Youth with disabilities face unique and varied obstacles during the transition to adulthood, requiring tailored support.
Psychological trauma: Mental health issues from discrimination.
Unrealized potential: Talents and contributions remain untapped
Solutions
Transition Discovery can create a professional development section for mentors and educators, offering user-friendly tools and resources. This will support youth with disabilities in their transition to adulthood by providing personalized content and fostering an inclusive environment.
Key Features
01
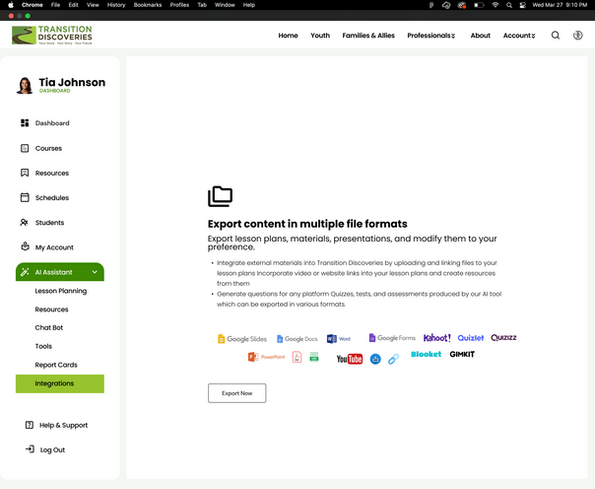
Dashboard
The Professional’s Dashboard on serves as a centralized hub for monitoring student progress, managing educational resources, and overseeing professionaldevelopment activities.

02
AI Chat Box
The AI chat box offers personalized support tailored to each student's specific needs and challenges, and provides 24/7 accessibility, making resources available at any time, regardless of location or time zone. It also serves as a centralized hub for connecting professionals and students with relevant resources, services, and support networks both within and outside the educational institution.
.png)

03
Lesson Planner Customization and Adaptability
The AI chat box creates personalized lesson plans tailored to each student's needs, incorporating universal design principles to ensure accessibility and support diverse learning styles. This automation saves educators time by efficiently generating lesson plans, especially for students with disabilities.
Focus Area

Youth Development
Learning about your strenghts, preference, goals and how to take charge of your life!

Transition Planning
It's all about planning for life
after high school

Employment
Choose a career that aligns with your interests and long-term goals.
Diving deeper into the process
Ethnographic Studies
8+
Competitor analysis
Feature
Development
400+
minutes of interviews with professionals and youth
Usability
Testing
10+
Research Papers
Stakeholder
Feedback
Initial Background Research:
We began with an extensive background study on Transition Discoveries and their website, examining relevant literature on the transition experiences of youth with disabilities. Our research highlighted the critical role of personalized transition planning, the importance of support networks, and the need for inclusive services to facilitate a smoother transition to adulthood.
Interview Script
We developed an interview script to collect insights from professionals working with individuals transitioning from high school to adulthood. The script covers user demographics, key challenges, and resource needs, ensuring our platform meets the expectations and requirements of those supporting youth with disabilities.
Competitor Analysis
In our competitive analysis, we examined five competitors, each offering unique approaches to the client's application. This investigation revealed valuable insights into the market landscape, highlighting the strengths and weaknesses .

Easy navigation and engaging visuals
Lack of variety in training module images and contusion in content visualization for disabilities
Visual Elements
Usability and
Consistency

Intuitive navigation and visually
appealing graphics
Lack of categorization in the
training module and confusing
navigation to resource files

Efficiency and User Support
Simple introductory words for userfamiliarity & easy navigation
Poor visual appeal, less interactive elements and confusing disability explanations
Information Hierarchy
The work can be repetitive and
boring
Lack of organization in support
topics and confusion in the term
"resources"
Survey Insights
We received 18 insightful responses, providing a detailed snapshot of professional engagement and support for transitioning youth.
Age Groups Supported: 18–22 years above (college, university, and beyond)
Educational Settings: High school (56.3%), college/university (43.8%), middle school (31.3%).
Intellectual
Disabilities
81.8%
75%
Developmental
Disabilities
Learning
Disabilities
62.5%
56.3%
Physical
Disabilities
Sensary
Impairment
31.3%
Common Job Titles: Special education teachers (25%), Consultants (12.5%)
Other positions (6.3%): Transition coordinators, program specialists, research associates, student advisors, individual mentors, directors/faculty, advocates, and administrative roles.
Transition Discovery Needs

Empowering Youth with Disabilities
Building a Supportive
Network
Integration of Experience and Knowledge
Increasing Inclusive Opportunities
Focus on the challenges that young people with disabilities encounter as
they transition into adult life after high school.
Establish a powerful network of realtionships
among youth with disabilities, their families and supporting professionals.
Create a platform where professionals and families can contribute insights, best practices, and success stories to inform and guide others.
Encourage communities to activity participate in decision making processes, ensuring a holistic and community-drive approach.
The Challenges
After conducting thorough analysis using various methods, we pinpointed the primary pain points experienced by users. We Identified some key issues
1
A very cluttered header

2
No search bar
3
Repetitive content


Brainstorming Features!
With our newfound knowledge of the pain points, we brainstormed a list of all the features that would work for TD. We also considered all the previous research and consulted users before devising this!

Information Architecture
Given the initial lack of a professional website design, we aimed to address deficiencies in the youth segment of the project. Consequently, we developed a more streamlined information architecture, resulting in an improved professional website.
 Old Information architecture |  New Information Architecture |
|---|
Old Information Architecture
New Information Architecture
Mid-Fidelity Wireframes
We generated mid-fidelity wireframes with different designs to assess our solutions and refined them into high-fidelity iterations. Through this process, we eliminated redundancies and enhanced essential features as needed.

The Dashboard
-
Functions as a central platform
-
Tracks student progress
-
Organizes educational materials
-
Supervises professional development tasks
Lesson Planner
-
Enables the creation of personalized lesson plans
-
Tailors plans to the individual needs of students
-
Adapts to students' abilities
-
Considers various learning styles


AI Chatbot
-
Personalized Suppor
-
Accessibility and Availability
-
Resource Referral and Guidance
Evaluation
User Testing + Data Synthesis:
Method: Conducted think-aloud evaluations with stakeholders coupled with expert heuristic analysis based on Nielsen’s 10 usability principles.
Participants: 2 Transition planning stakeholders, 1 UX expert.
Focus: Evaluated the onboarding sequence, main dashboard, resource navigation, and tool interaction within the prototype.
Data Collection: Sessions recorded for verbal feedback; notes taken for non-verbal cues.
Data Analysis: Utilized affinity mapping to group feedback and identify key themesaround usability challenges.
Average Ratings (Likert Scale from 1-5):
05
04
03
02
01
Over all ease of use
Navigability
Visual Design
Feature Functionality:
Interactivity:
Key Feedback & Suggestions:
"The onboarding is comprehensive but could be more engaging with interactive
elements." - Stakeholder 1
"Streamline the navigation menus by grouping related items together and using clear, descriptive labels."- Stakeholder 2
"The main dashboard is functional but needs clearer prioritization of tasks." - Heuristic
Final Designs
Dashboard
AI Assistant
Lesson Planner
Chatbox
Resources, Tools, Reportcard and Integrations
My Learnings
01
Empathy Transforms Design:
Designing for youth with disabilities requires deep empathy. It's about crafting tools that empower and honor their unique experiences.
02
Simplicity Drives Accessibility:
Simplicity isn't just a design choice—it's essential for accessibility. Streamlining complex systems made the platform more intuitive and inclusive for all users.
03
Collaboration Breeds Innovation:
Working closely with educators, mentors, and stakeholders taught me that collaboration leads to innovative solutions. Combining diverse perspectives resulted in a richer, more comprehensive platform.